Perbedaan
Pengunaan POST dan GET di PHP
Sebuah data dari form dapat di-submit (disampaikan)
melalui dua metode diatas. Kedua metode tersebut sebenarnya memiliki tujuan
yang sama, perbedaannya terletak pada cara mengirimkan data yang telah
diterima. Jika metode GET menampilkan nilai data pada url untuk mengirimkan
data, maka metode POST menyembunyikan nilai data tersebut pada url.
Form mengirimkan informasi dengan cara menambahkan
data pada url dalam bentuk string Query yang terdiri dari nama_data=nilai_data secara berpasangan. String ini mengandung nama
dan nilai data, yang di-pisah dengan ampersand &, sedangkan jika data mengandung spasi maka akan di
pisah dengan tanda plus +.
Contoh URL
Metode POSTJika dipetakan lebih rinci, maka perbedaan kedua
metode diatas adalah.
- Menyembunyikan variabel pada URL
- Lebih aman
- Tidak ada batasan panjang string
- Menggunakan $_POST dalam
pengambilan variabel
- Lebih sering digunakan pada input data melalui form
- Penggunaan pada data-data penting seperti password
Metode GET
- Menampilkan variabel pada URL
- Kurang aman
- batasan panjang string sampai 2047 karakter
- Menggunakan $_GET dalam
pengambilan variabel
- Lebih sering digunakan untuk input data melalui link
- Penggunaan pada data-data yang kurang penting
Cara
Membuat Form HTML dengan Metode GET PHP
Penggunaan Metode
GET
Seperti yang sudah dijelaskan diatas, sebelum sebuah
form mengirimkan informasi apapun, form tersebut akan mengkonversi nilai
data ke dalam string Query pada URL yang dikenal dengan teknik Url Encoding.
Dalam URL tersebut terdiri dari dari link halaman itu
sendiri dan link string Query yang dipisahkan dengan karakter tanda tanya ?. Lebih jelasnya perhatikan URL berikut.
|
| 
|
Mari kita mulai dengan membuat Form HTML dengan method ="get", form ini akan dijalankan pada
sisi klien dan berfungsi untuk user untuk mengisi informasi.
Setelah membuat Form HTML, selanjutnya kita membuat
kode PHP $_GET untuk
menerima informasi yang telah dikirim oleh Form.
Selain itu, hindari penggunaan metode ini jika yang data yang dikirimkan berupa data biner seperti mengirimkan gambar atau dokumen Word.
Sumber dari PHP: $_GET – Manual
Cara
Membuat Form HTML dengan Metode POST PHP
Penggunaan Metode
POST
Seperti yang sudah dijelaskan diatas mengenai
perbedaan penggunaan metode POST dan GET PHP, bahwa pada metode POST
mengirimkan data secara tersembunyi yaitu dengan cara menyembunyikan nilai data
tersebut pada url.
Langkah yang sama seperti diatas, pertama yang kita
lakukan adalah membuat form HTML. Perbedaan pada saat pembuatan form terletak
pada saat penambahan atribut method pada elemen form. Jika pada metode GET
menggunakan atribut method ="get",
maka pada metode post menggunakan atribut method ="post".
Selanjutnya kita membuat kode PHP untuk menangkap data
hasil kiriman form tersebut. Jika pada metode GET kita menggunakan $_GET, maka pada metode post kita menggunakan $_POST.
String Query yang di-generate menggunakan metode POST
tidak akan ditampilkan dalam address bar, dengan seperti itu kita bisa
mengirimkan data secara lebih aman. Selain itu kita juga bisa mengirim data
biner ke server tanpa batasan ukuran data.
Sumber dari PHP: $_POST – Manual
Membuat
Form HTML: index.php
Berikut adalah skrip HTML untuk membuat Form.
Membuat
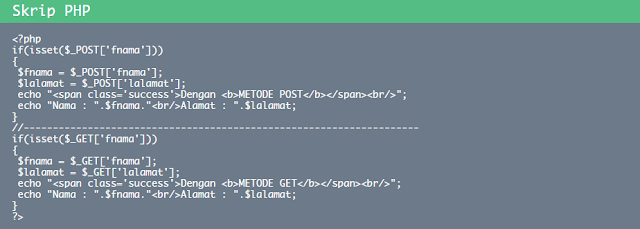
Skrip/Kode PHP: proses.php
Berikut adalah kode PHP dengan menggunakan metode POST
dan GET.
Membuat
Skrip jQuery: metode.js
Pada skrip berikut kita menggunakan javascript untuk
menangkap nilai dari radio button. Nilai dari radio button tersebut menentukan
metode apa yang akan kita pakai.
Membuat skrip CSS: style.css
Seperti biasa agar tampilan form lebih bagus, kita
akan menambahkan skrip CSS berikut.
Skrip CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
.container {
width:
50%;
margin: 0 auto;
}
h2{
background-color:
#53bd84;
padding: 30px
35px;
margin: -10px
-50px;
text-align:center;
color: #fff;
}
span{
display: block;
margin-bottom:
20px;
color: red;
}
.success{
display: block;
margin-top:
20px;
margin-bottom:
0;
font-size:
14px;
}
b{
color:green;
}
hr{
margin: 10px
-50px;
border: 0;
border-top:
1px solid #ccc;
margin-bottom:
25px;
}
div.main{
width: 306px;
padding: 10px
50px 30px;
border: 2px
solid gray;
font-family:
raleway;
float:left;
margin-top:15px;
}
input[type=text]{
width: 96%;
height: 25px;
padding: 5px;
margin-bottom:
25px;
margin-top:
5px;
border: 2px
solid #ccc;
color: #53bd84;
font-size:
16px;
}
input[type=radio]{
margin: 10px
10px 0 10px;
}
label{
color: #53bd84;
text-shadow:
0 1px 0 #fff;
font-size:
14px;
font-weight:
bold;
}
input[type=submit]{
font-size:
16px;
background:
linear-gradient(#53bd84 5%, #fff 100%);
color: #4E4D4B;
font-weight:
bold;
cursor: pointer;
width: 100%;
padding: 10px
0;
outline:none;
}
|
Sekian tutorial Cara membuat Form HTML dengan POST dan
GET di PHP, semoga dengan mengetahui perbedaan penggunaan dalam membuat Form
HTML menggunakan metode POST dan metode GET, diharapkan agar kita lebih condong
untuk menggunakan metode POST karena metode ini selain aman juga bebas dari
batasan ukuran data (kasus mengirim data biner).















0 komentar:
Posting Komentar